2. 접근성 향상 적용 과제
- 웹 표준 준수
- 구조,표현,행동 분리
- 최소한의 디버깅을 거쳐라.
- 효율적인 웹 개발 방법론을 가져라.
- 의미에 맞는 HTML 태그 사용 (가독성)
- 올바른 표(table) 사용
- 대체 수단 제공 (이미지,플래시,동영상,음성)
- 반복 네비게이션 링크
- 키보드로만 서비스 이용 가능
- 독립적인 링크 텍스트
- 웹 문서에는 독립적인 제목을 붙인다
- 양식 컨트롤과 양식 이름표를 명확히 짝짓는다.
2.6 올바른 표(table) 사용
2.6.1 리스트형 표 사용법
HTML 표(table) 모델은 제작자에게 데이터를 줄(low)과 컬럼(column)의 셀(cell)들에, 텍스트, 양식화
된 텍스트, 이미지, 연결, 폼(form), 폼 휠드(field), 다른 표(table), 등으로, 정돈 할 수 있게 한다.
- 테이블은 레이아웃이 아닌 본래 목적에 맞게 표로만 사용한다.
- summary,Caption에 표의 목적을 간단하게 기술하는 제목을 갖는다.
- 제목은 th 에 내용은 td 에 넣는다.
- 리스트형 표의 th 에는 scope="col" 을 넣는다.
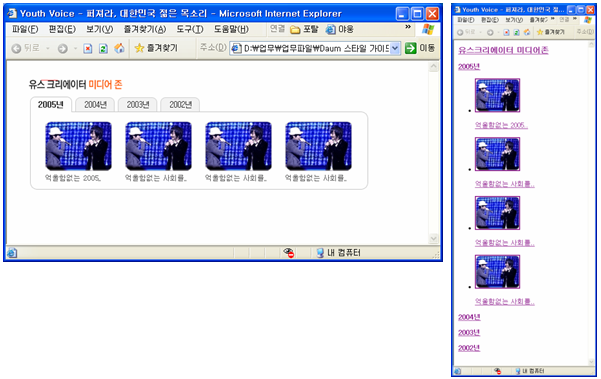
2.6.2 Table layout vs CSS layout
Table layout
- 장점
- FrontPage 나 Dreamwever 같은 위지윅(WISIWYG) 에디터에서 테이블로 개발하기가 매우 쉽다.
- 단점
- 표현데이타와 컨텐츠의 혼용 (페이지 크기를 불필요하게 증가)
- 사이트 재디자인시 많은 작업과 비용을 유발
- 사이트 전체의 일관성을 유지하는데 매우 힘들고 과도한 비용을 발생시킴
- 장애인,핸드폰,PDA..등에서 접근성을 떨어뜨린다.
- 프로그램에서 데이터를 알기 힘들고, pc이외의 기계에서 렌더의 어려움이있다.
- 내부 Td안의 데이터가 모두 로드 되기 전까지 전체를 표시하지 않아 속도가 느리다
CSS layout
- 장점
- 효율적인 마크업
- 페이지 용량감소
- 유지보수 편리 비용절감
- 이해하기 쉬운 구조
- 메인 컨텐츠를 먼저 보여주고 그래픽을 나중에 로드할 수 있게 한다.
- HTML/텍스트 비율을 낮게 유지함으로써 로딩 시간을 감소시킨다.
- 리퀴드 디자인을 추구함으로써 사용성을 증가시킨다.
- 포지셔닝에 있어 극단적인 유연성을 가능하게 한다.
- 단점
- 어렵고 구현하는데 시간이 많이 소요
2.7 대체 수단 제공 (이미지,플래시,동영상,음성)
Flash
플러그인을 사용하는 경우 대체 콘텐츠를 제공해야 한다.
image
Alt, title, longdesc
iframe
title
frame
title,noframes
동영상
caption 지원

2.8 반복 네비게이션 링크
숨은 Text 링크를 사용하라
웹 콘텐츠는 반복적인 네비게이션 링크(repetitive navigation link)를 뛰어넘어 페이지의 핵심부분으로 직접 이동할 수 있도록 구성하여야 한다.

2.9 키보드로만 서비스 이용 가능
2.9.1 순서에 맞게 구조화
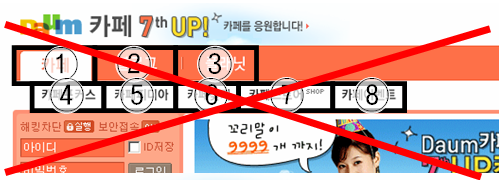
보통 마크업 구조상으로 보면 아레와 같이 분리되어 있어 텝메뉴 순서상으로도 카페>블로그>플래닛>포커스>랭킹... 순으로 되어 포커스가 카페 depth 안에 포함된 카테고리인지 인식 할 수가 없게 된다..

아레와 같이 순서에 맞게 구조화 되면 올바르게 표현할수 있다

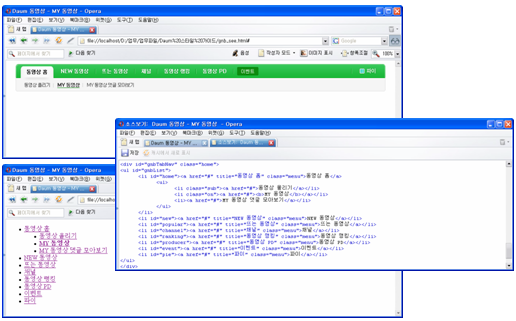
예제) 순서에 맞게 구조화된 문서

2.9.2 마우스와 키보드 이벤트 처리기 대응
이벤트 처리기가 장치 독립적인지 확인하십시오. 이 이벤트 처리기는 필수적인 정보나 이 페이지를 사용하는 데 필요합니다.
이벤트 처리기를 "onfocus", "onblur" 및 "onselect"와 같은 장치 독립적인 처리기로 제한할 것을
고려하십시오. 장치 독립적인 특성을 사용해야 하는 경우 키보드 방식을 제공하십시오. 예를 들어, "onmousedown"의 경우
"onkeydown"도 지정하십시오. 마우스 좌표에 의존하는 이벤트 처리기는 장치가 독립적이지 않으므로 사용할 수 없습니다.
마우스와 키보드 이벤트 처리기 대응표
| 마우스 |
키보드 |
| onmousedown |
onkeydown |
| onmouseup |
onkeyup |
| onclick |
onkeypress |
| onmouseover |
onfocus |
| onmouseout |
onblur |
각각의 메뉴 링크에 onMouseOut, onMouseOver 이벤트만을 사용하여 키보드를 이용한 접근은 제한됩니다.
onFocus, onBlur를 추가하여 작성하면 이론적으로 최소의 키보드 접근이 가능하게 됩니다.
ondblclick, onmousemove 등에 상응하는 키보드 이벤트 처리기는 HTML 4.0 현재 존재하지 않으므로 그러한 이벤트 처리기는 되도록 사용을 피하는 것이 좋습니다.
예제) 키보드로 텝 메뉴 컨텐츠 구현

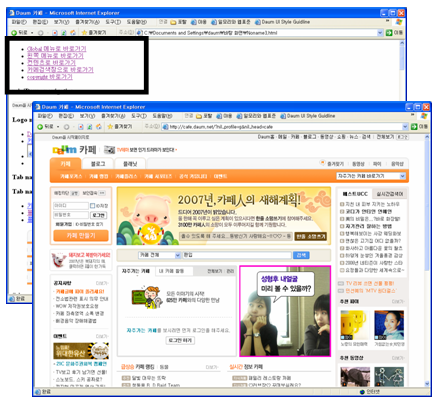
2.10 독립적인 링크 텍스트
2.10.1 링크 텍스트 자체로서 독립적인 의미를 갖는다.
시각 장애인의 경우, 홈페이지를 순차적으로 읽어 주는 기계를 통해서 탐색하는데, 빠른 탐색을 위해 키보드의 Tab key로
링크에서 다음 링크로 건너 띄는 경우가 많이 있다. 그럴 때에 음성으로 그 링크의 성질을 설명해주는데 ‘여기’라고 나오면 도대체
그 링크가 어디로 연결될 지를 짐작 할 수 없다.
따라서 아래에 같이 링크 텍스트가 독립적으로도 의미를 가질 수 있도록 수정해야 한다.
좋지 않은 예
좋은 예
2.10.2 반복적인 이미지 링크도 구별되는 독립적인 의미를 갖는다.
"더보기", "자세히보기" 등 각 콘텐츠에 반복적으로 열람되는 이미지 링크 사용시 음성으로 링크가 구체적으로 어디로 연결될 지를 짐작 할 수 없다.
따라서 아래에 같이 링크 텍스트가 독립적으로도 의미를 가질 수 있도록 "000 더보기","000 자세히 보기"로 수정해야 한다.

더보기
2.11 웹 문서에는 독립적인 제목을 붙인다
웹문서 제목
일반인들의 사용성 측면, 검색 엔진의 효율성 측면에서 제목은 매우 중요하다. 또, 시각 장애인에게는 제목이 여러 문서를 구분하고, 현재 위치를 파악하고 앞으로 계속 탐색할 것인지 말 것인지 결정하는 가장 중요한 단서가 된다.
따라서 제목은 해당 문서의 내용을 대표할 수 있도록 정확하고 간결하게 작성해야 한다.
head테그안에서 title 선언시 주의사항
utf-8 인코딩 문서에서 head테그 맨 상단에 한글이 포함된 title 오면 IE 일부에서 문서가 하얗게 보여지는 현상이 일어난다.
따라서 head테그 맨 상단에 title선언보다 meta테그 인코딩 먼저와야 한다.
좋지 않은 예
좋은 예
2.12 양식 컨트롤과 양식 이름표
양식 컨트롤과 양식 이름표를 명확히 짝짓는다
좋지 않은 예
좋은 예
참고 출처:
- 실전 웹 표준 가이드 : 한국소프트웨어진흥원
- 소수 사용자를 위한 웹 접근성 : lg전자 global elearning group, 신승식
- 공평한 인터넷 환경 제공을 위한 창의적 UI 발상 프로젝트 : Daum 커뮤니케이션 커뮤니티 UI팀 조제희
- 웹 접근성 이해 : 한국정보문화 진흥원 접근기술 연구팀 현준호
- http://www.bb00dd.com/blog/entry/%EC%9B%B9-%EC%A0%91%EA%B7%BC%EC%84%B1-%ED%96%A5%EC%83%81%EC%9D%84-%EC%9C%84%ED%95%9C-%EC%9B%B9-%ED%91%9C%EC%A4%80%ED%99%94-%EA%B0%80%EC%9D%B4%EB%93%9C-1

 invalid-file
invalid-file
 invalid-file
invalid-file